WordPressでかっこいいMV(メインビジュアル)を作りたい! particles.js編
公開
/
更新
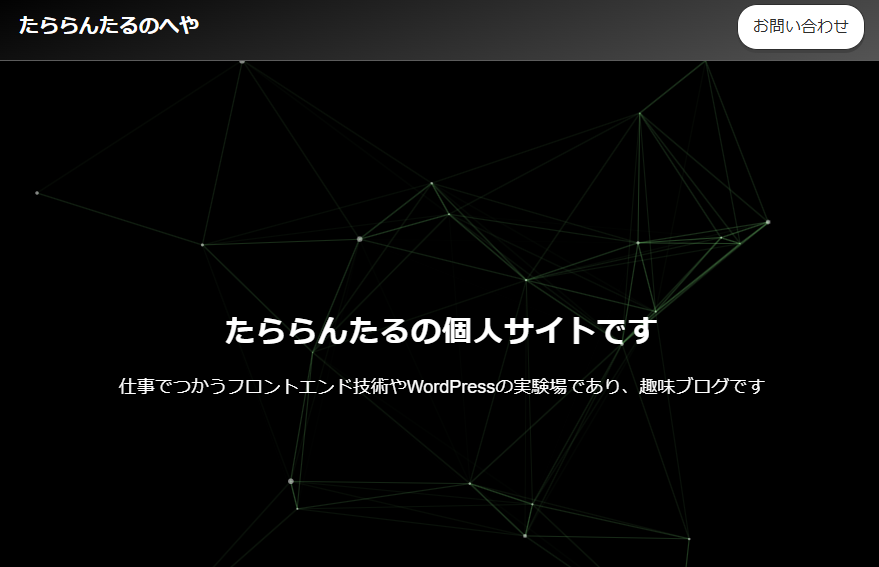
トップページのMVを作りたいと思います。

テック系のWebサイトで稀によく見る、点と点が線でつながって動いているアニメーション(力学モデルのネットワークグラフ的な??)を作ってみます。

調べてみると、particles.jsというライブラリを使用しているようでしたので、こちらをWordPressに導入していこうと思います。
・HTMLにアニメーションを表示するエリアを追加
HTML
<div class="bl_mv">
<!-- ここにparticles-jsを表示 -->
<div id="particles-js" class="bl_mv_canvas"></div>
<div class="bl_mv_txt">
<h1 class="bl_mv_heading">たららんたるの個人サイトです</h1>
<p class="bl_mv_note">仕事でつかうフロントエンド技術やWordPressの実験場であり、趣味ブログです</p>
</div>
</div>・cssでアニメーション表示エリアを調整
Sass
.bl_mv {
background-color: #000;
height: 100vh;
width: 100%;
position: relative;
&_canvas {
height: 100%;
width: 100%;
object-fit: contain;
background-color: black;
}
...省略・functions.phpでparticles.jsの読み込み設定
functions.php
add_action('wp_enqueue_scripts', 'tararan_enqueue_scripts');
function tararan_enqueue_scripts()
{
//フロントページだけで読み込む
if (is_front_page()) {
wp_enqueue_script(
'particles',
"https://cdn.jsdelivr.net/npm/particles.js@2.0.0/particles.min.js",
array(),
wp_get_theme()->get('Version'),
true //フッターで読み込む
);
wp_enqueue_script(
'mv',
get_theme_file_uri('assets/js/mv.js'),
array('particles'), //particles.jsに依存
wp_get_theme()->get('Version'),
true //フッターで読み込む
);
//JavaScriptでjsonの読み込みをするために、テンプレートのURIを渡しておく
wp_localize_script('mv', 'wp_props', [
'template_directory_uri' => get_template_directory_uri()
]);
}
}・mv.js (アクセシビリティを考慮し、prefers-reduced-motion で アニメーションを無効化できるよう設定 )
/assets/js/mv.js
//アクセシビリティ対応 アニメーションを無効にできるよう設定
const mediaQuery = window.matchMedia("(prefers-reduced-motion: reduce)");
if (!mediaQuery.matches) {
particlesJS.load(
"particles-js",
wp_props.template_directory_uri + "/assets/js/particlesjs-config.json",
function () {
console.log("callback - particles.js config loaded");
}
);
}
・particles.jsの設定ファイルを設置(particles.jsのサイトからダウンロード)
/assets/js/particlesjs-config.json
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
...省略
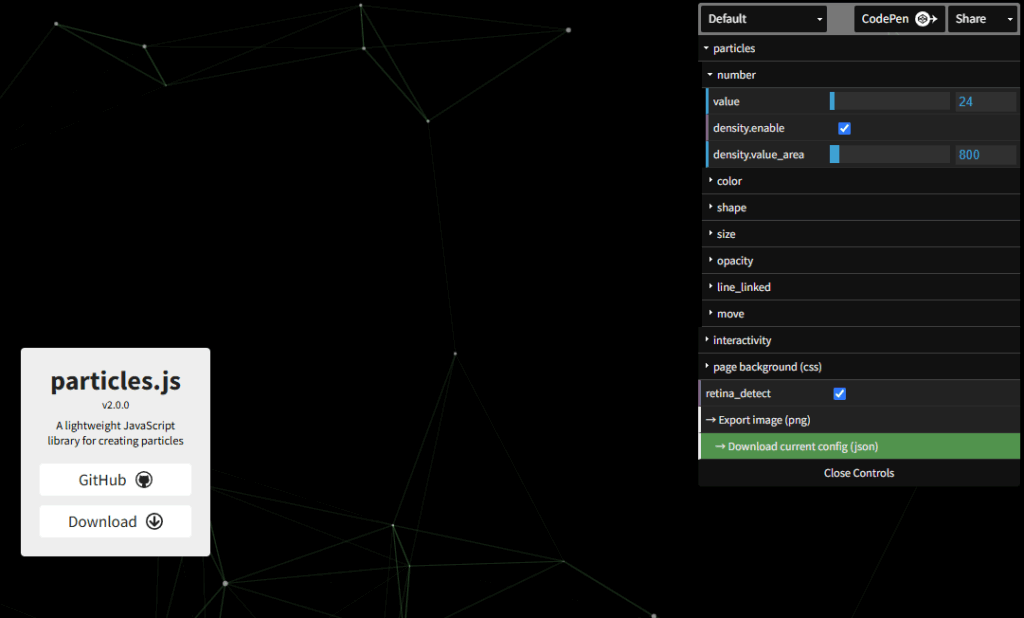
デフォルトだと点が多くて速くてうっ…ってなったので調整します。particles.jsのサイトから、プレビューを見ながらアニメーションの設定をして、設定ファイルをダウンロードします

…
完成! → トップページ