WordPressでお問い合わせフォームを設置する Contact Form 7
公開
/
更新
Contact Form 7 でお問い合わせフォームを設置する
公式ドキュメント:https://contactform7.com/ja/docs/
導入スクリーンショット
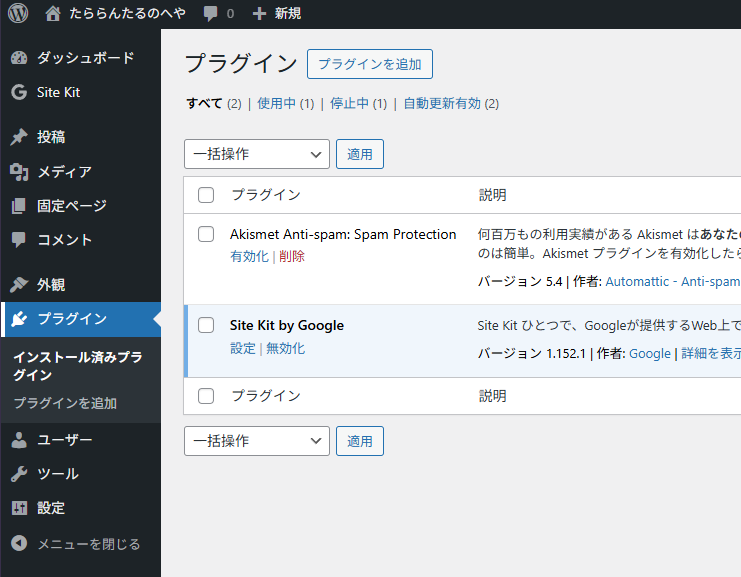
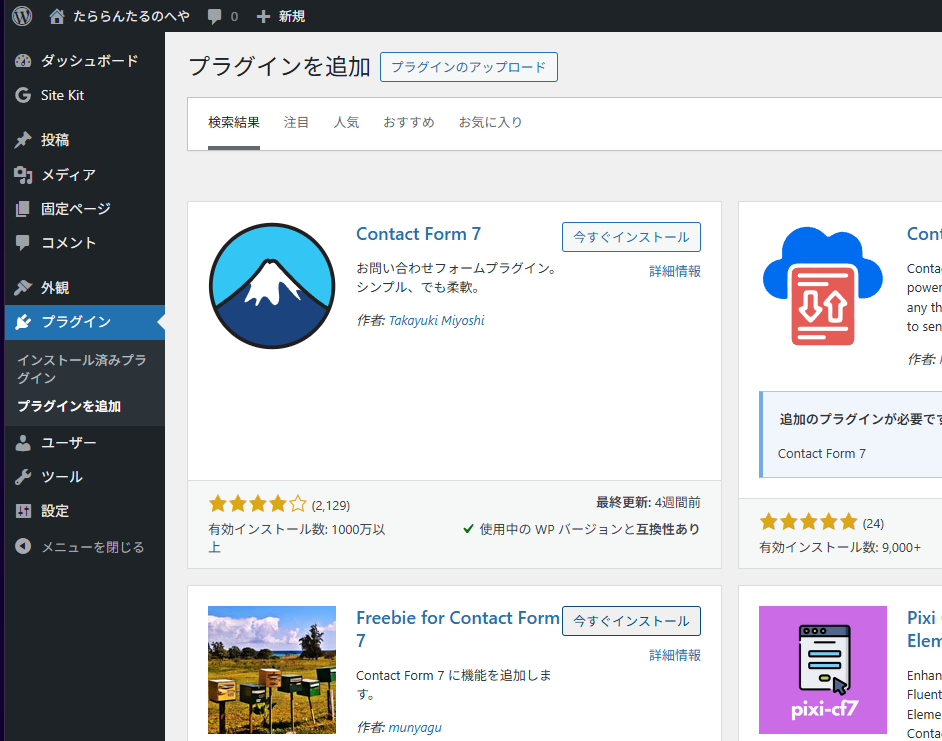
・管理画面からプラグインをインストールし有効化


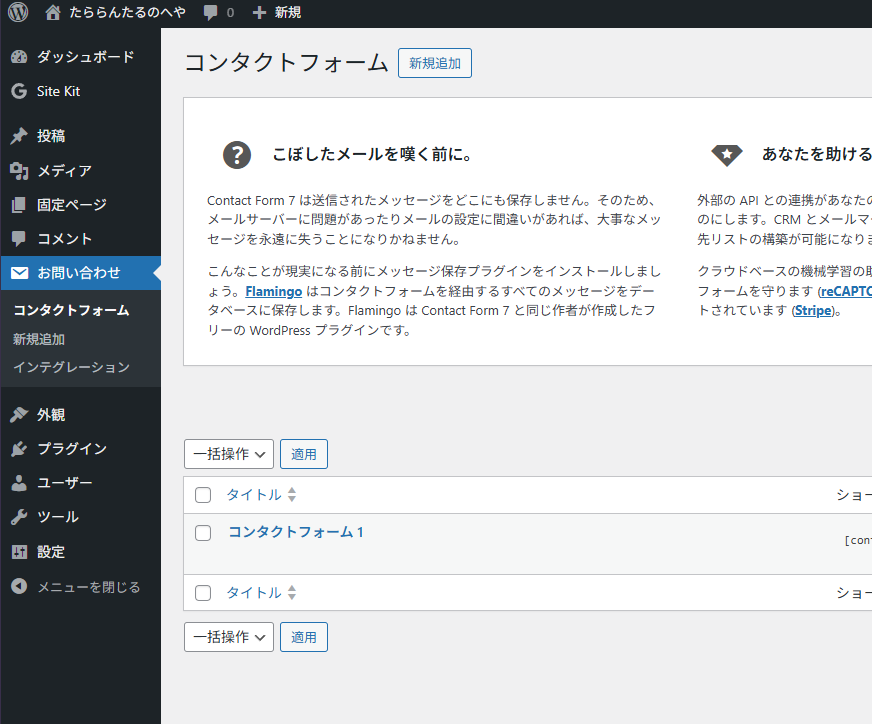
・管理画面に”お問い合わせ” メニューが追加されるので、そこからフォームを作成、編集

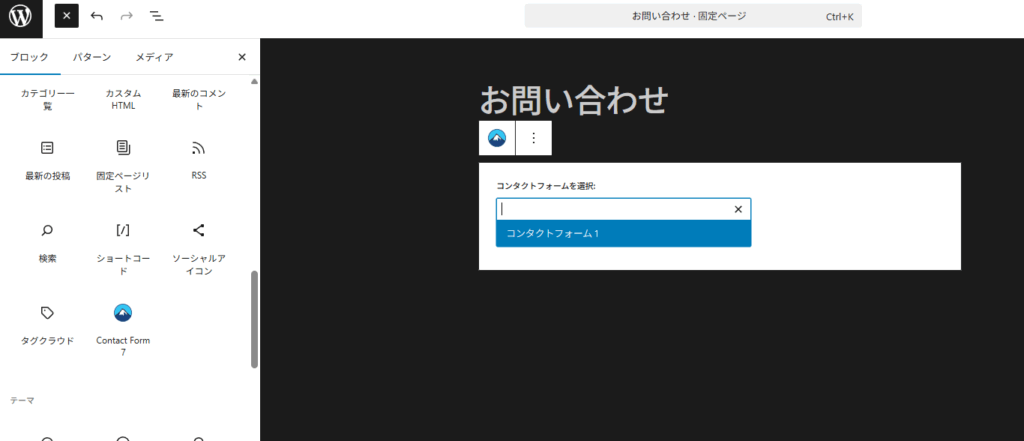
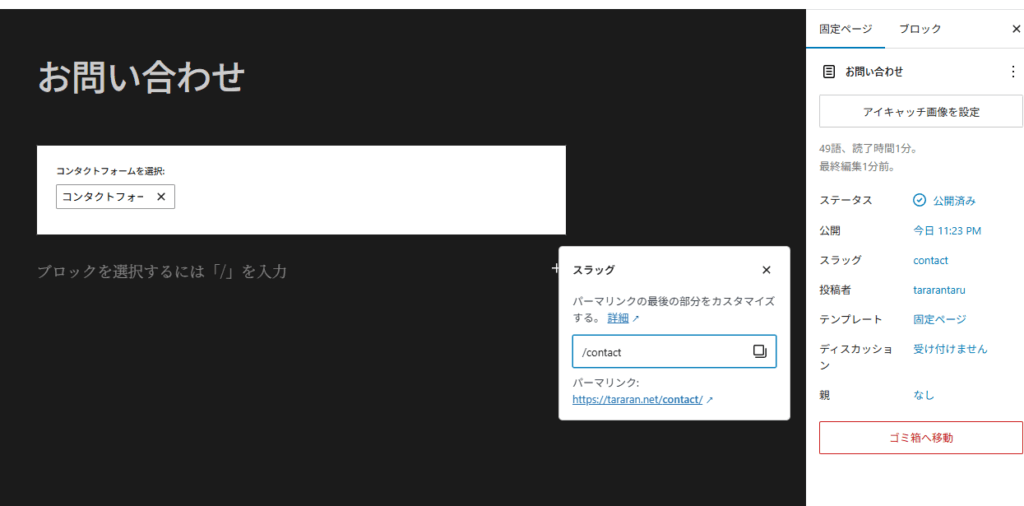
固定ページを作成し、ショートコードを設置
ブロックで選択もできる!!

slagを/contactにしておこう…

よくある要望カスタマイズ
公式ドキュメントにTipsがまとまっていて、ここを見るとたいてい解決する。ありがたい😭
公式ドキュメント:https://contactform7.com/ja/docs/
不要なページではContact Form 7のスクリプトとCSSを読み込まないようにする
公式の記事にある通り、Contact Form 7 では、すべてのページで必要なJavaScriptとCSSを読み込むようになっている。SEO対策などでページを軽くしたいときには、不要なリソースは読み込まないようにしたい。
合わせてreCAPTCHAもお問い合わせページだけで表示するようにしたかったため、以下のように設定しました。
function.php
// contact-form-7をcontactページ以外で読み込まないようにする
add_action('wp_print_styles', 'tararan_deregister_styles', 100);
function tararan_deregister_styles()
{
if (false === is_page('contact')) {
wp_dequeue_style('contact-form-7');
}
}
add_action('wp_print_scripts', 'tararan_deregister_scripts', 100);
function tararan_deregister_scripts()
{
// ↓ Contact Form7 でエラーが発生する ;;
// wp_deregister_script('wp-polyfill');
if (false === is_page('contact')) {
wp_deregister_script('contact-form-7');
wp_deregister_script('google-recaptcha');
}
}余談ですが、軽さを求めて wp_deregister_script(‘wp-polyfill’); をしたらContact Form 7 が動かなくなりました😭
スパムがめっちゃ来る…
→ reCAPTCHAを設定する
確認画面・完了画面がほしい
→ Contact Form 7 Multi-Step Forms がよさそう?
お問い合わせが来たらチャットツールに転送したい
→ Gmailに転送してGASでAPI連携…
お問い合わせ完了時の表示をリッチにしたい
→ CSSを書く
送信完了をコンバージョンとして計測したい
運用上の注意
通知が届くか、しっかりテストする。機会損失を防ぐ😭
・導入時にテスト
・WordPressやプラグインが更新された際にもテスト
・定期的にテスト
・Flamingoも導入してお問い合わせ内容・履歴をWordPressの管理画面から閲覧できるようにする